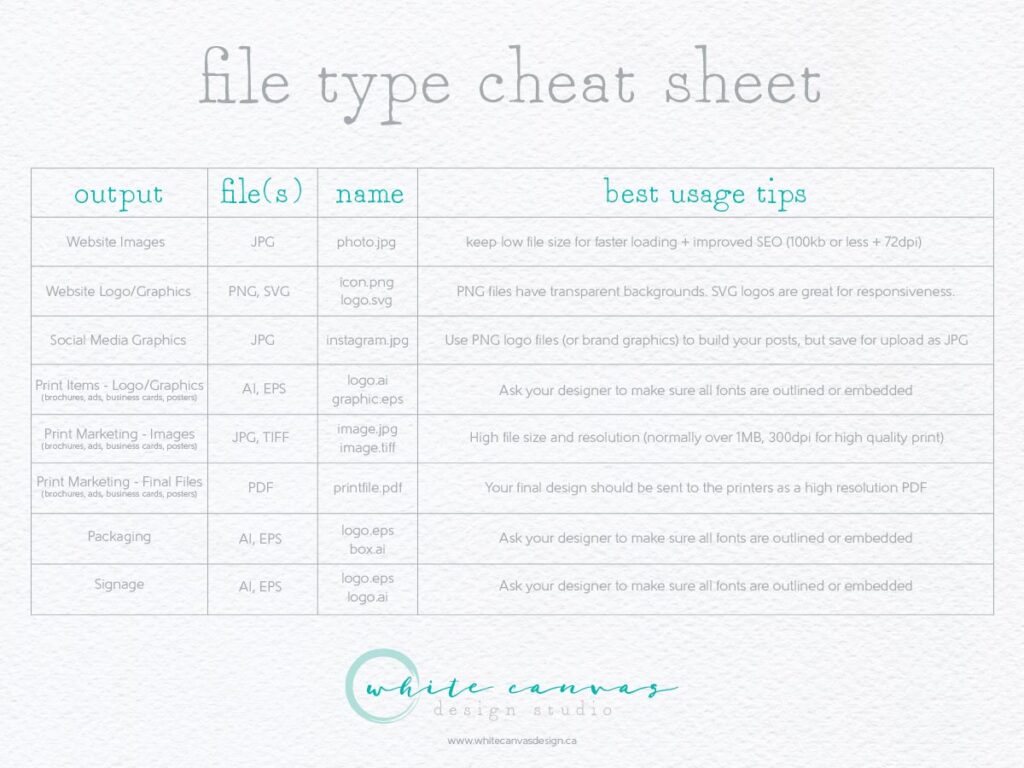
A simplified guide on best uses for your brand’s file types.
PDF, JPG, PNG, EPS, AI – is your head spinning yet with file type acronyms? As a small business owner, being asked for a certain file type can be just plain daunting. Which one do I choose? But I can’t open this file? Why is there a white box around my logo when I put it on an image? This is the part where you likely throw your hands up in the air and move on to another task. But not this time! We’ve put together a simplified, easy to understand guide and reference cheat sheet to save the day. Let’s get started.
Print, packaging and signage use
For print materials such as brochures, business cards and sales sheets you will need to provide your designer with several files or artwork “components” for them to work with. In the world of printing you will often hear file requests referred to “high resolution” as opposed to web files which are “low resolution”. These are generally larger in file size (for photos, over 1MB).
High resolution files are required for printing for clarity and quality. If you’ve ever seen a blurry ad in the newspaper or a pixelated brochure it’s because the files used were too low resolution and not intended for this output. It’s important to remember that although images and graphics may look fine on screen, this is a different output from that of print.
For signage, the sign company will request a “vector file” version of your logo which is either EPS or AI format. Wow, what the heck is a vector file?! This file type prints with the same clarity at ANY size, so for large scale printing such as signage it’s important to have these on hand.
For packaging design, these too will require vector files same as signage companies.
Tip: When your designer delivers your logo files, make sure there is a “working file” (also known as “vector file”) included. Working files are what your designer used to create the logo, are editable for future changes and also the preferred file type amongst high quality printers. These files will be AI (logo.ai) or EPS (logo.eps) format. You will unlikely be able to open them but it’s important to keep on file for future. Also ask that your designer makes sure all fonts are outlined or embedded in the file.

Summary of best files for print materials (brochure, flyer, poster, business cards)
• Photos: JPG (photo.jpg) or TIFF (photo.tiff) high resolution 300 dpi
• Logo: AI (logo.ai) or EPS (logo.eps)
• Graphics (such as icons or illustrations): AI (icon.ai) or EPS (icon.eps)
Summary of best files for packaging design and signage
• AI (logo.ai) or EPS (logo.eps) vector files
Photo resolution tip: If you are unable to check the resolution of your images in an application such as photoshop, you may wish to contact your photographer for the high resolution files. High res images are achieved using professional DSLR cameras, so if you took that photo with your iPhone, it won’t cut it for print use!
Web, e-newsletter and social media use
Opposite of print-based media, for web use we need files to be as small as possible or what’s commonly referred to as “low resolution”. Websites need to load quickly in order for users to have a good experience on your site. A major factor that contributes to website loading time is the size of your image files, which is why you’ll want to use a file type that is generally smaller than 100KB in size. The same goes for e-mail marketing graphics such as mailchimp or constant contact. Remember smaller file size = faster load time = happy users.
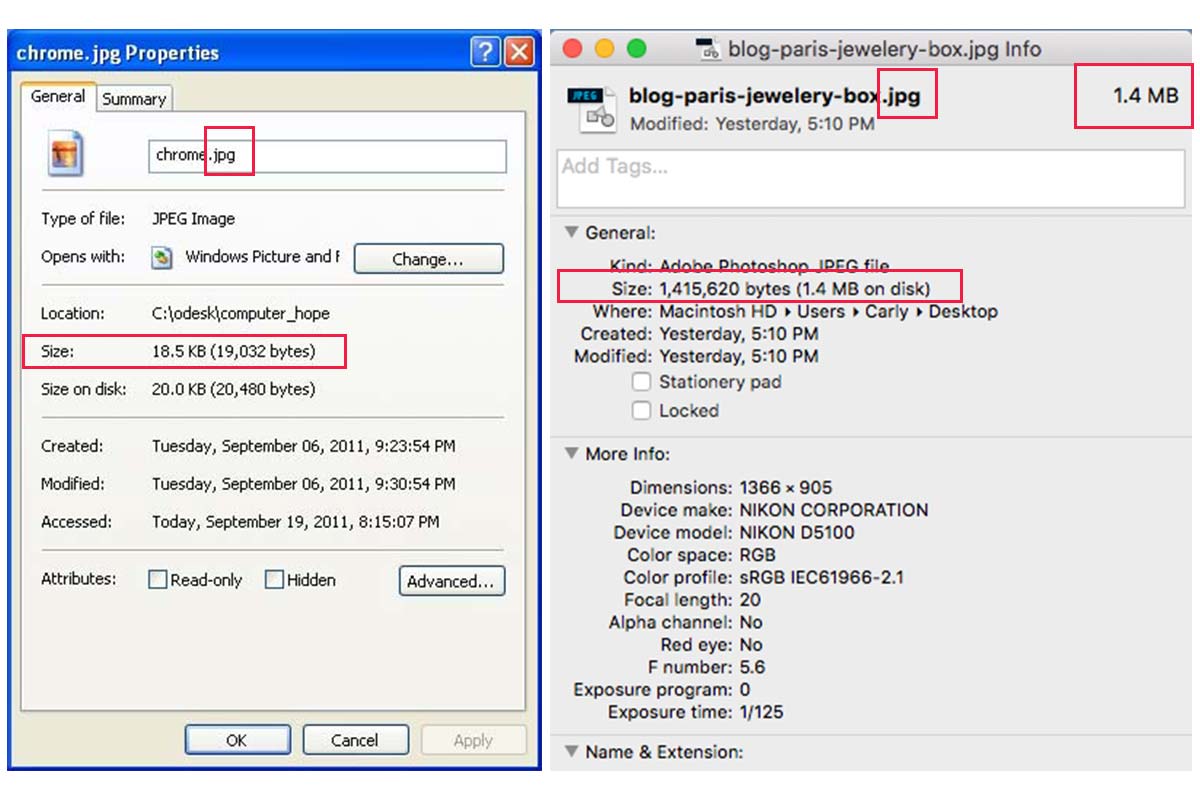
Tip: If you’re not sure how to check the size of your file type the easiest way on a Mac is to right click and choose “get info”. You will see the file size listed here. On a PC you’ll right click and then find this information under “properties”. If you need to make your file smaller for web use, here is a free online tool.

Summary of best file types for web/email marketing use
- JPG (yourfile.jpg) best for photos
- PNG – (yourfile.png) best for logos, text or illustration graphics.
- SVG – (yourfile.svg) best for responsive website logos, icons or graphics
Summary of best file types for social media use
- PNG – (yourfile.png) best for logos, text or illustration graphics. PNGs have transparent backgrounds (meaning no white box around your logo or graphic) and are also excellent for layering in popular apps like Canva
- JPG (yourfile.jpg) best for photos or finished output file after creating your social post
Clear as mud? Download our cheat sheet for safekeeping!