Custom WordPress Websites
Designed and developed in-house
No templates here
This is where we shine. Where we get to flex a fusion of true UX/UI design and industry-leading code writing and development. In this model, we start with a blank canvas – the sky’s the limit in terms of what is possible. No themes, no templates. 100% custom designed and developed for your business only. The backend of the website is built out with equal customization, making editing images and copy a breeze post-launch. If you’re looking for a few more bells and whistles for your site, we have also worked with specialty WordPress integrations such as: Commerce7, WooCommerce, Mailchimp, Calendly, MemberPress, client portals and dashboards, Learndash online courses and more.
What does a custom WordPress website include?
- 1
Site architecture, sitemap, stylesheet, and website strategy
- 2
A project manager, UX/UI designer, web developer and copywriter
- 3
Fully custom website design using Adobe XD for prototyping
- 4
Mobile-first, fully responsive, and organic SEO optimized
- 5
Functionality, integrations, and transitional animations
- 6
User testing, site publishing, and hosting coordination
our custom website approach
Our favourite website add ons
Tell us more about your project
We often build in brand photography, videos, and Canadian-based website hosting into proposals for clients looking for more hands-on support. Tell us about your project in a complimentary consult or fill out our website canvas questionnaire to get started!
Story Spotlight
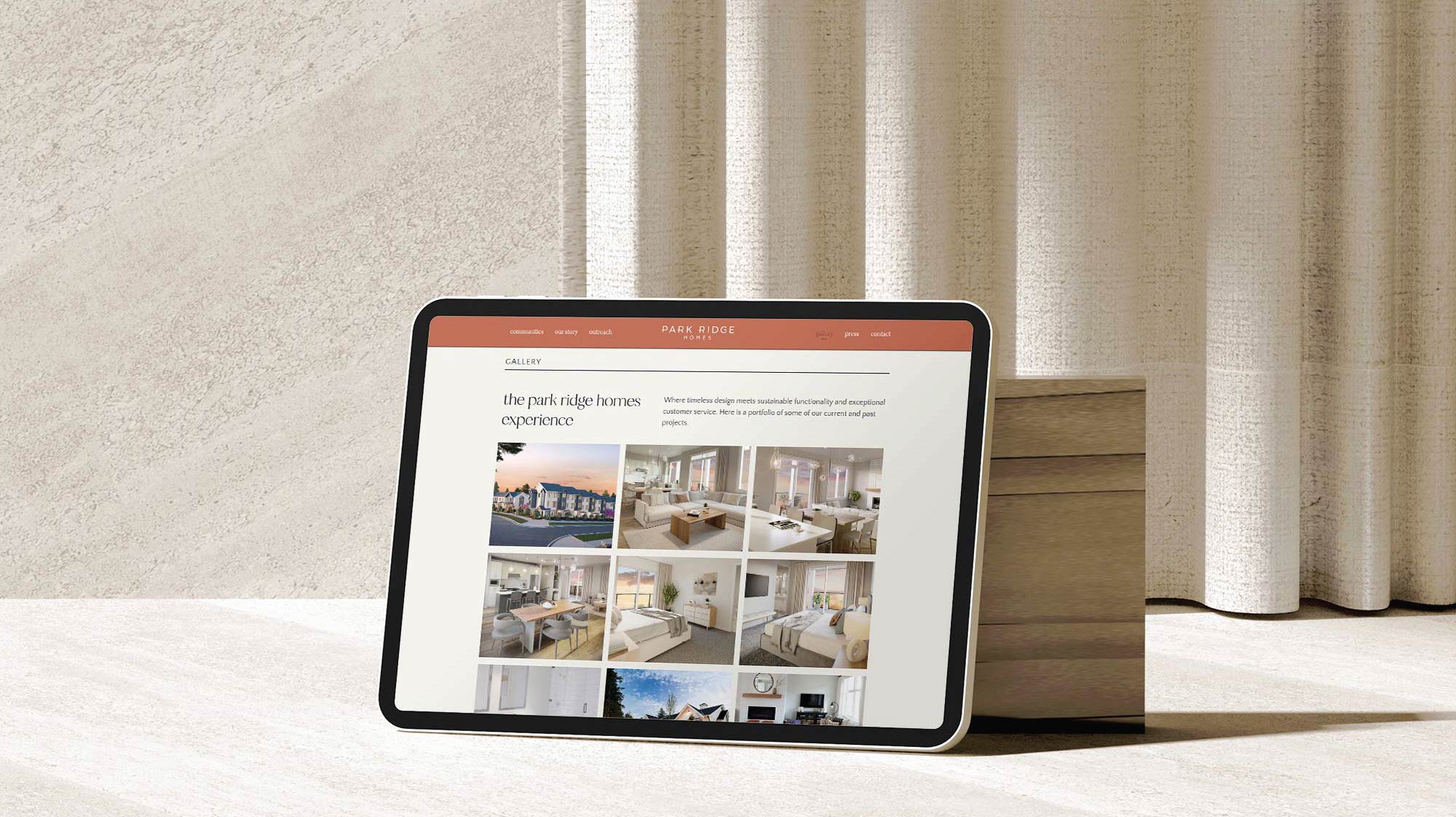
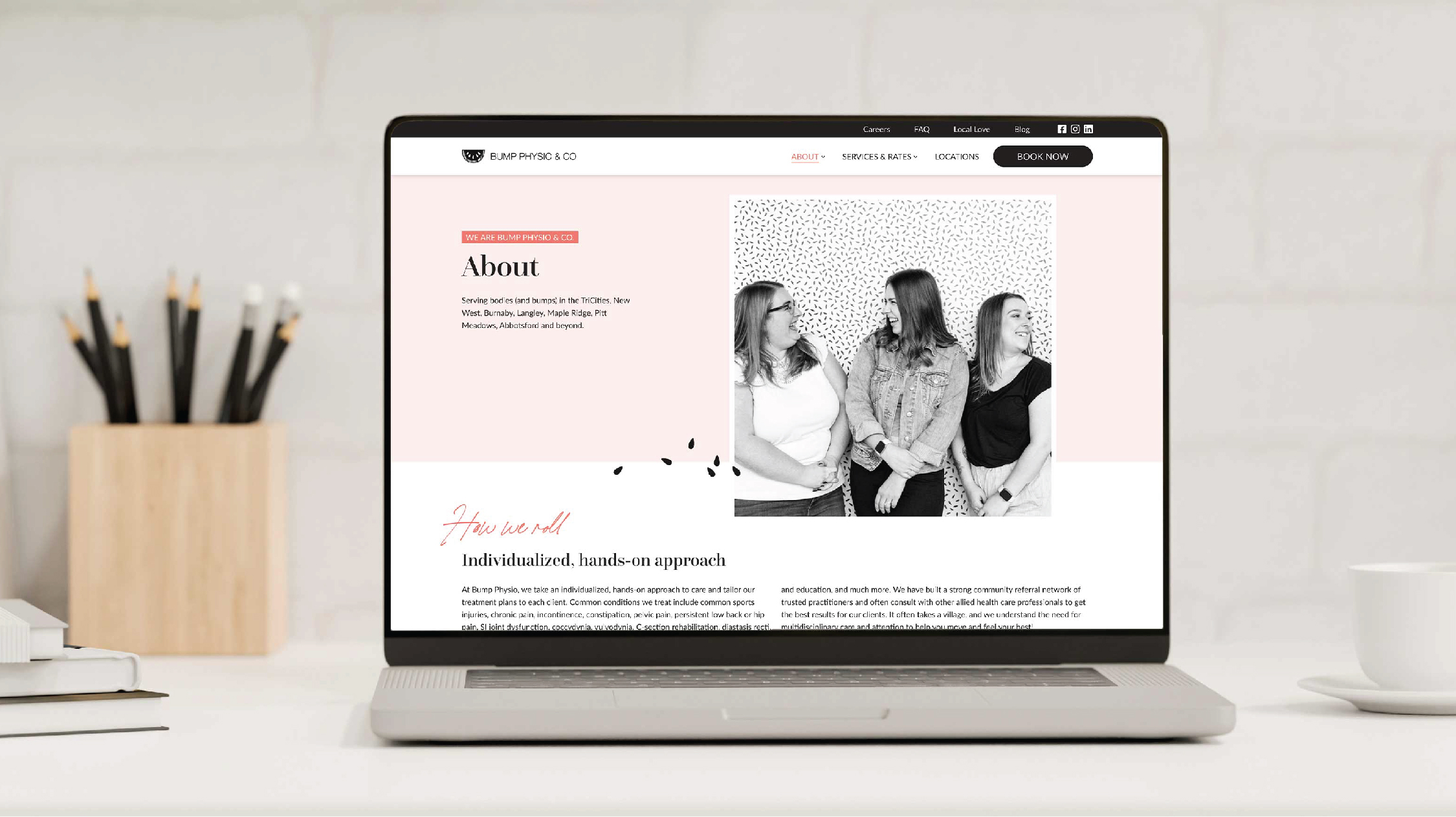
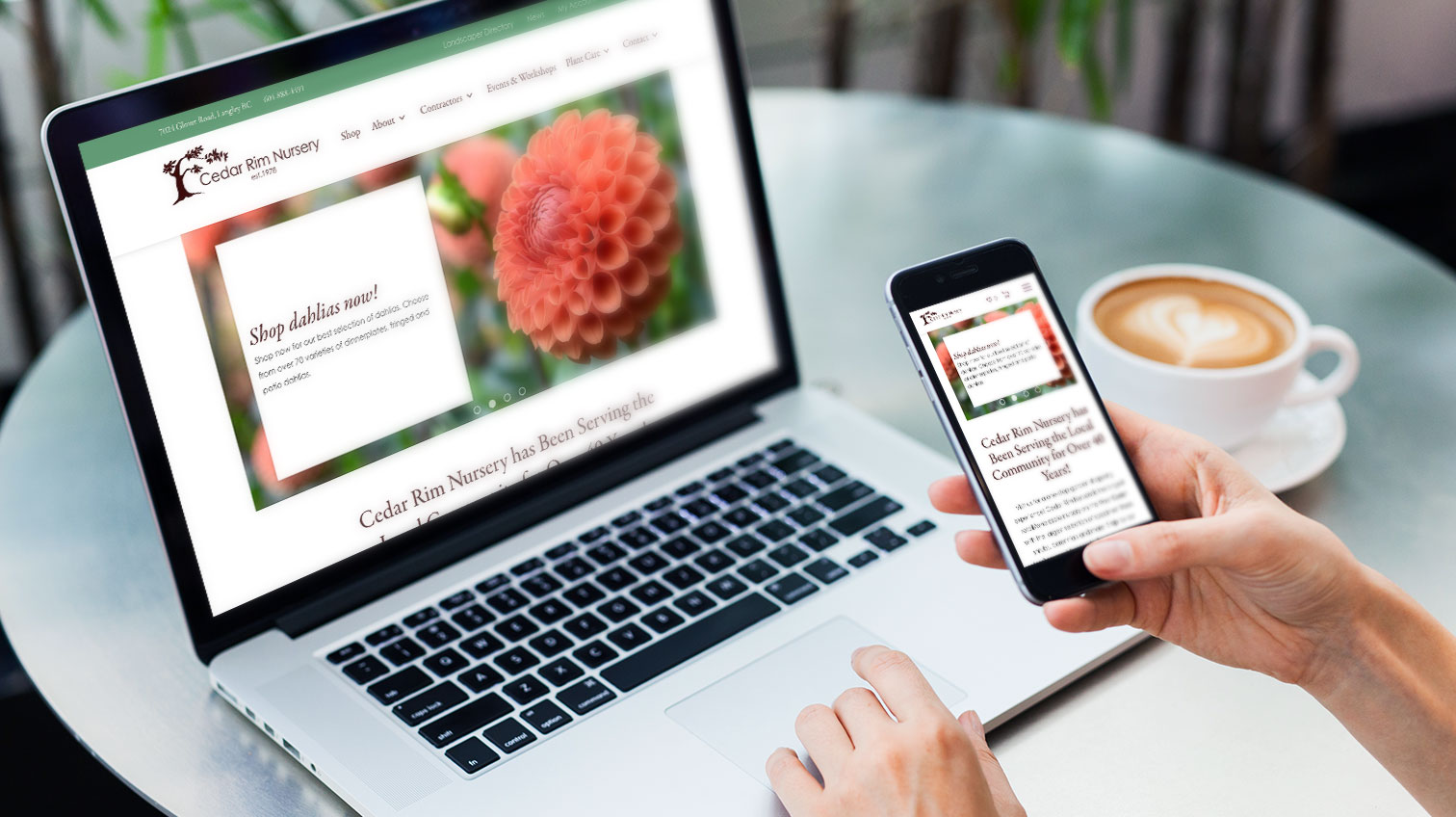
Custom website projects we loved
Collaboration is where we make magic together. here are a few custom WordPress favourites we've worked on lately.
wordpress website
copywriting, graphic design, wordpress website
wordpress website
Custom website process

01. Discovery + research
Chat with us over coffee as we uncover your user goals, design vision, and functional requirements. Consult with our in-house team if Shopify or WordPress platforms are a good fit for your business.

02. Sitemap + stylesheet
Next, we will work with you to determine what pages are needed on the website and map out the site architecture in the form of a sitemap. This is delivered in hand with a stylesheet, to start visually bringing your brand elements together.

03. UX + UI design
After mapping out the user experience journey, our UX/UI designers will wireframe and design each page for desktop and mobile views using Adobe XD. These designs are delivered to clients as a prototype link, with two proofing stages for your feedback.

04. Develop + copywriting
Once the designs have been approved, we then submit them to our in-house developers to code the site on our test server. All of our websites are fully responsive and include in-house copywriting and keyword research.

05. Testing + publish
Before publishing, we will perform thorough testing across major browsers as well as desktop, tablet, and mobile devices. Once approved, we transfer the files to your hosting server and facilitate a training call to show you how to use your new site!